

If you're considering a career as a software developer or just want to explore the field, front-end development is a great place to start. It's a creative and engaging role that combines design and technology, allowing you to craft interactive and visually appealing websites and apps. Plus, front-end developers are in high demand, which means you can expect good job opportunities and starting salaries ranging from RM36,000 to RM60,000 per year, depending on your location and experience.
Front-end development is all about making the digital world user-friendly and beautiful. You get to design responsive websites and applications that look great and work seamlessly on different devices. If you enjoy a mix of creativity and problem-solving, front-end development could be a perfect fit for you.
Sigma Guide: Careers in Coding: Full Stack vs Front End vs Back End Developers
Ready to dive in? Let’s explore the four essential skills you'll need to become a junior front-end developer.

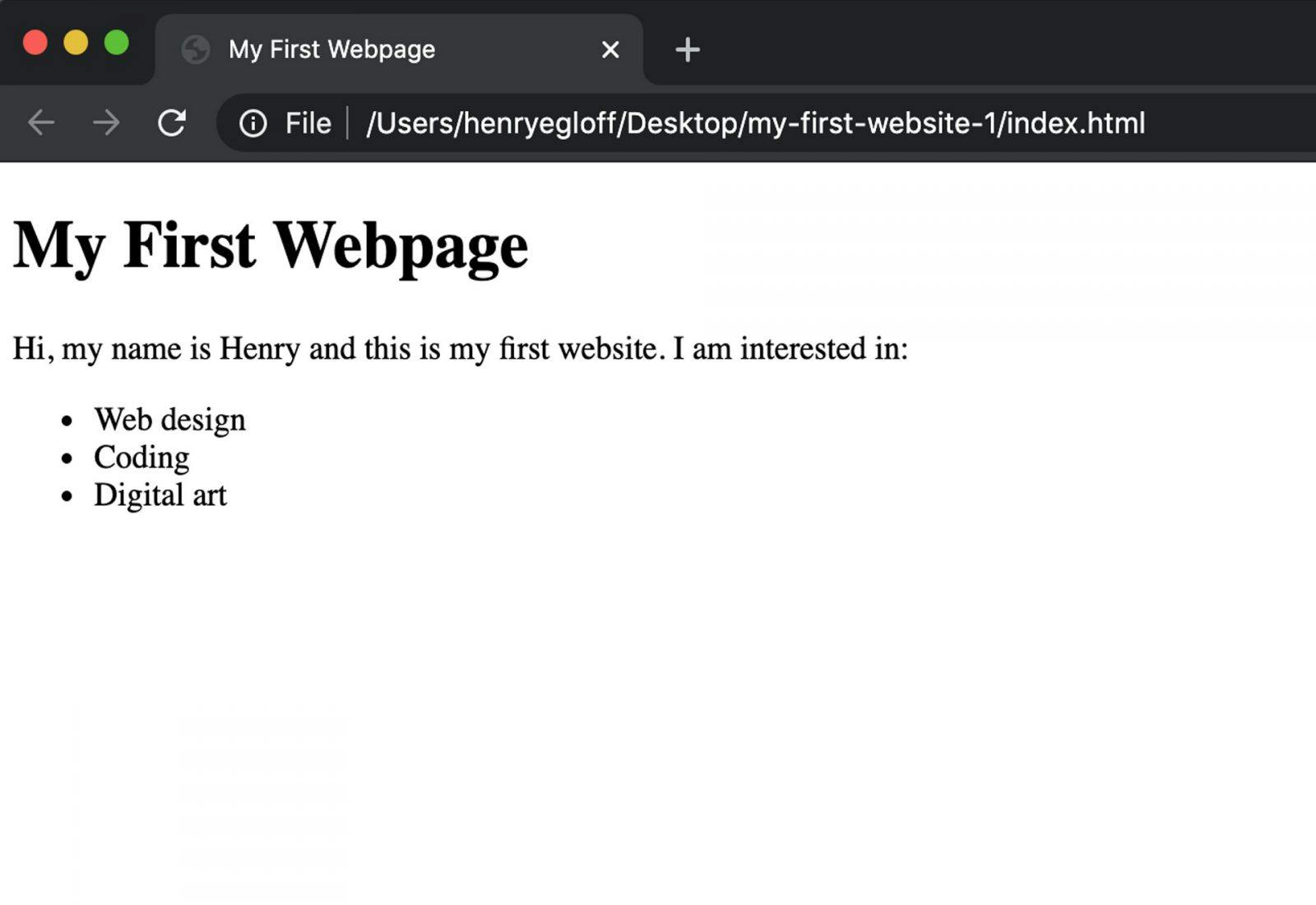
HTML, or HyperText Markup Language, is the basic building block of every web page you see online. Think of it as the blueprint for a website—it provides the structure you need to create headings, paragraphs, links, images, and forms. HTML is easy to learn and serves as the backbone for everything else in web development.
HTML is essential for front-end development because it holds everything together and creates the foundation for your web page. It helps you organize content in a clear, logical way so users can easily find what they need. HTML also makes your site accessible to search engines, which helps people find your website online.
By defining the structure of your page, HTML allows you to create a great user experience and ensures that your content is displayed properly across different devices. In short, without HTML, your web page simply wouldn't work! It's the first step in creating any successful website.
Free resources to learn HTML:

CSS, or Cascading Style Sheets, is a powerful tool for styling and designing web pages. It enables you to control the layout, colors, fonts, and overall visual appearance of a website. Think of CSS as the "makeup" for your web pages—it helps you enhance their look and feel, creating a more enjoyable experience for your users.
CSS is essential for making your web pages look great and consistent across your whole site. It lets you control the layout, spacing, and positioning of elements, making content easy to read and navigate. CSS also helps you design responsive sites that automatically adjust to different screen sizes, so your website looks awesome on phones, tablets, and desktops.
In addition, CSS allows you to add special effects like transitions, animations, and hover effects, which can enhance the user experience and make your website more dynamic. Overall, CSS is key to giving your site a polished and professional look while keeping it engaging and responsive for users.
Free resources to learn CSS:

JavaScript is a powerful programming language that allows you to add interactivity and dynamic content to your web pages. With JavaScript, you can create engaging features like interactive forms, animations, games, and other cool elements that bring your website to life.
JavaScript is what makes web pages fun and engaging for users. It allows you to add interactive features like form validation, so users get immediate feedback on what they enter. JavaScript also lets you create dynamic content changes, so your site feels fresh and responsive. Smooth transitions and effects enhance the user experience even more.
In addition, JavaScript is the backbone of most front-end frameworks and libraries, making it a must-learn skill for any aspiring front-end developer. With JavaScript, you can create modern and complex web applications that are both functional and visually appealing.
Free resources to learn Javascript:

React is a popular JavaScript library that makes building user interfaces for web applications easier and more efficient. It helps you create fast, scalable applications by allowing you to manage the state and rendering of your web components. React is all about breaking down your user interface into small, reusable pieces called components.
React streamlines the process of building complex user interfaces by allowing you to create and reuse components. These components are like building blocks for your app, each handling a specific part of the interface. This approach not only saves you time but also makes your code cleaner and easier to maintain.
React also helps you manage the application state efficiently. State refers to the data that changes over time in your app, such as user input or information from an API. React keeps track of state changes and automatically updates the user interface when needed, ensuring a smooth and seamless user experience.
Overall, React's component-based approach and efficient state management lead to faster development and easier maintenance, making it a great choice for front-end development. If you want to build modern web applications that are both powerful and user-friendly, learning React is a great step.
Free resources to learn React:
Mastering HTML, CSS, JavaScript, and React is essential for anyone looking to become a junior front-end developer. These skills provide the foundation for building interactive and visually appealing web applications.
Start your learning journey today with the provided resources or join a coding bootcamp from a coding school like Sigma School. This will help you gain more understanding of coding, and you'll be well on your way to a successful career in software development. Keep in mind that the world of web development is constantly evolving, so stay curious and continue learning new tools and techniques. Happy coding, and enjoy the adventure!
Let’s get social! Find us on:
Facebook: https://www.facebook.com/joinsigma/
Instagram: https://www.instagram.com/joinsigma/
Linkedin: https://linkedin.com/company/79085028/